icestark 2.7.0
Announcing icestark 2.7.0#
本次更新为大家带来了应用的细节优化,更新主要包括:
缓存 css 资源#
持续优化微前端应用的加载体验是我们一直追求的事情。在这边版本中,在微应用的以下配置:
- loadScriptMode 配置为
fetch或import - 开启脚本沙箱,即 sandbox 设置为
true或自定义沙箱 - 开启 umd: true
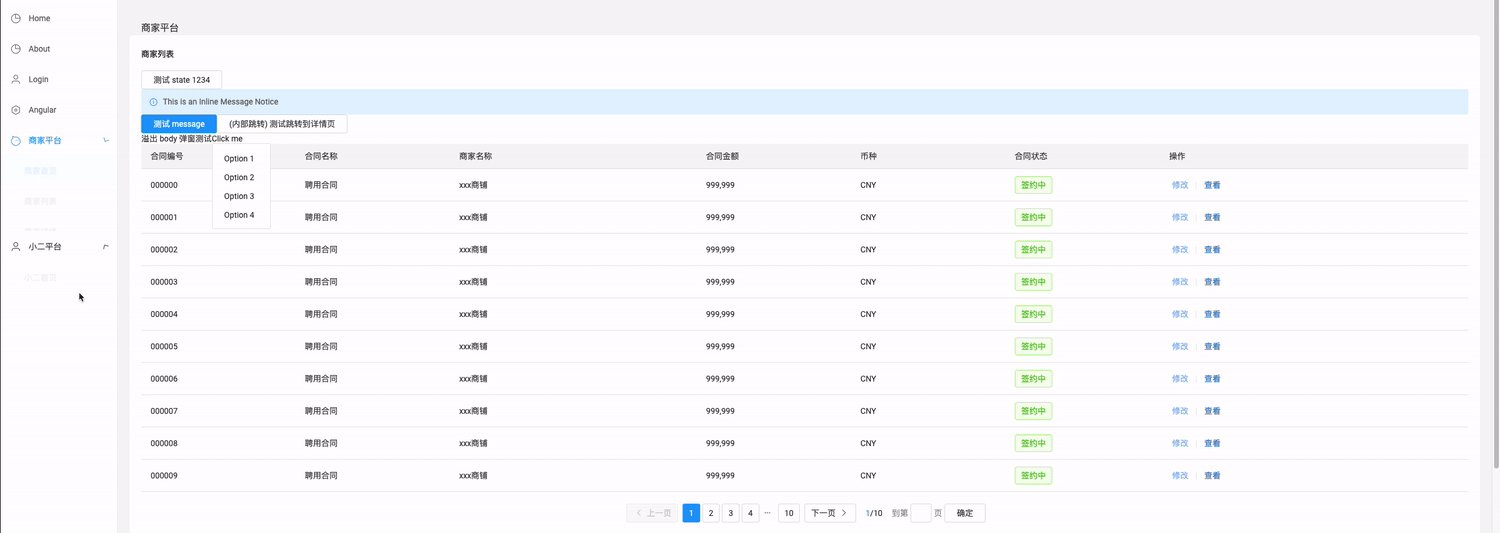
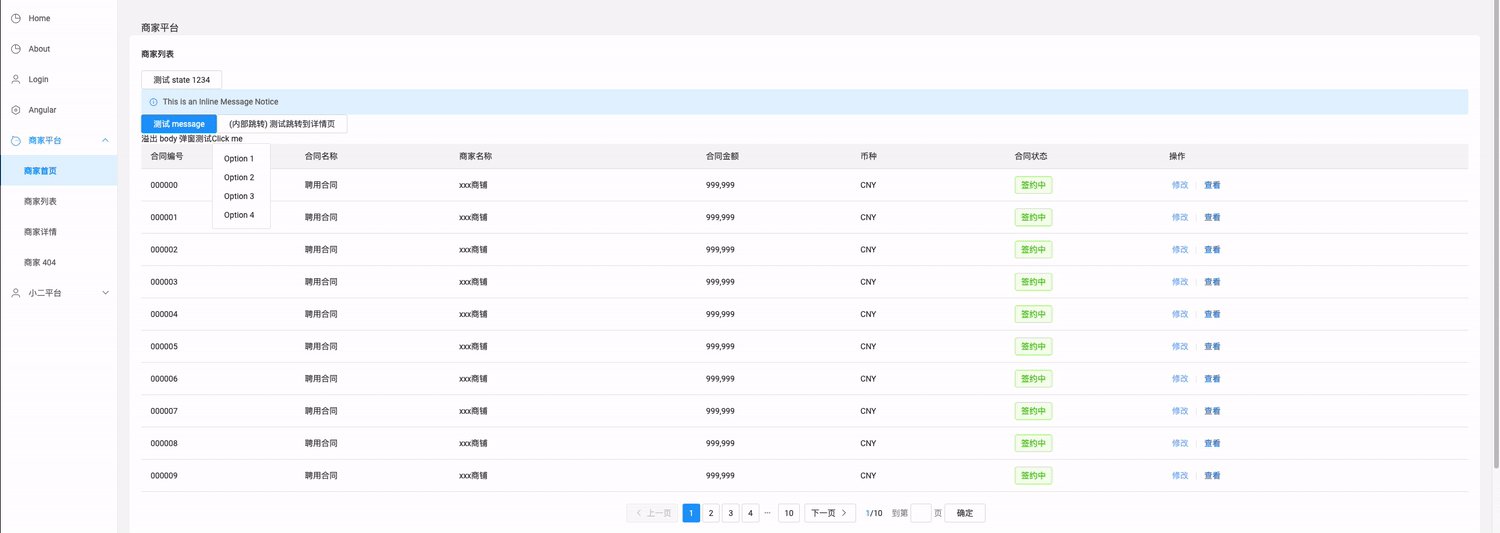
我们会默认缓存样式资源,以提升微应用二次加载的体验。对比如下(前图未缓存样式,二次加载有明显加载 Loading;后图为缓存样式):


为了保证用户尽可能地不产生 Break Change,以下场景不会默认缓存 css 资源:
- 配置了 shouldAssetsRemove
- fetch 样式资源失败,使用原方式处理样式资源
为 Vite 应用的开发者提供便捷的接入插件#
满足使用 Vite 官方应用的用户便捷地接入 icestark,我们提供了 vite-plugin-index-html Vite 插件。该插件提供了类似 webpack-html-plugin 的能力,会将 Vite 生成的虚拟入口,替换成用户指定的入口。
用户可按照我们的 教程 接入。
该插件的简单用法如下:
appHistory 支持传递 state#
为满足用户通过 history state 传参的诉求,appHistory 和 <AppLink /> 可通过第二个参数传递 state。用法如下:
常规的错误修复#
- 修复 registerAppEnter 以及 registerAppLeave 类型问题
- 加载 esm 应用时,提供更精确的错误提示,#466
- 修复 AppLink 丢失 global 绑定可能导致的 Illegal invocation 问题,#426
- 修复使用 ice.js 插件 build-plugin-icestark 导致切换主应用路由是,造成重复渲染,#427
后续的版本计划#
我们会持续扩展 icestark 的能力,提升微前端体验。在接下来的版本中,我们会: